arm
vue.js
金融
图论
化学信息学
Linux驱动开发
测试用例
全志
st-link
负载均衡
#产品思维
基因组学
sklearn
线程池
eureka
IT企业管理基本概念
RHCE
Pyinstaller
恢复显示屏异常显示的方法
langchain
element-ui
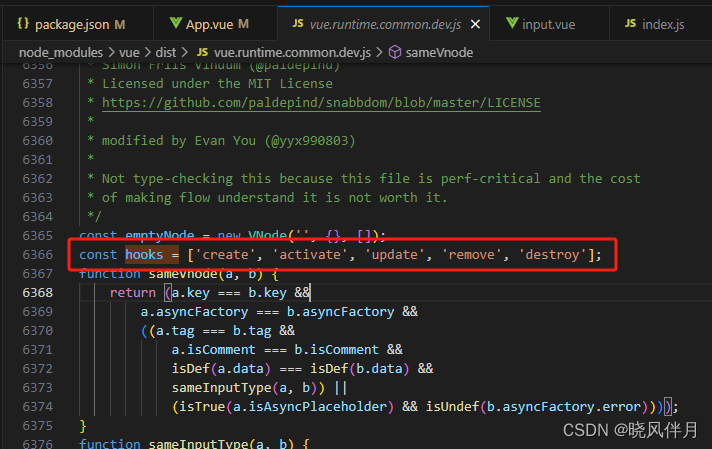
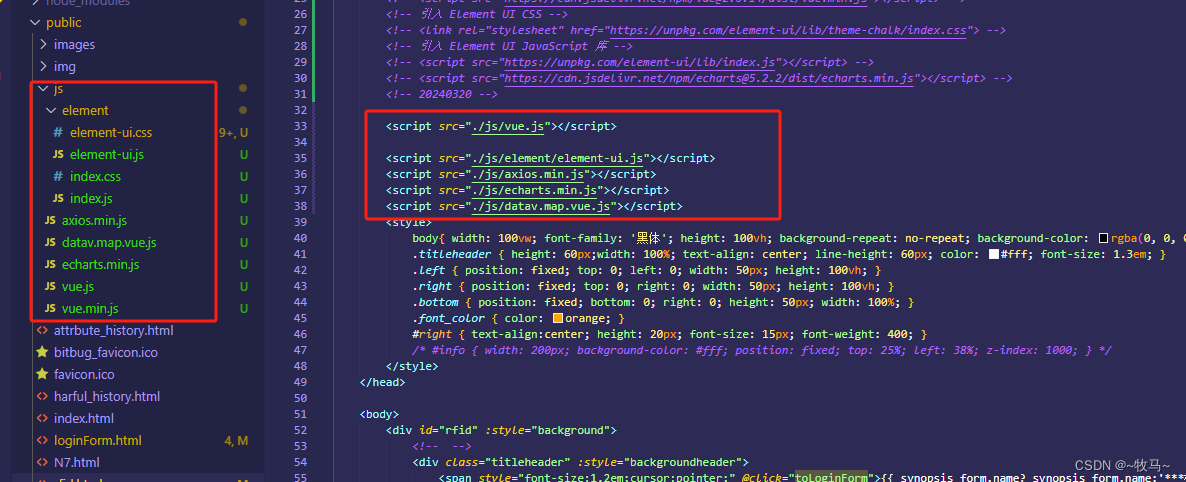
2024/4/11 21:11:34【记录39】html element-ui 加载
环境
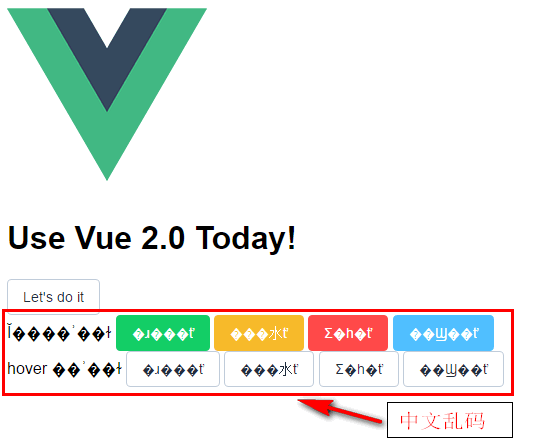
html使用element-ui组件、用vue框架搭建
方法一: 方法二(推荐)
将相关资源下载下来,在对应的html文件中相对路径引入。注意:css加载放在js之前
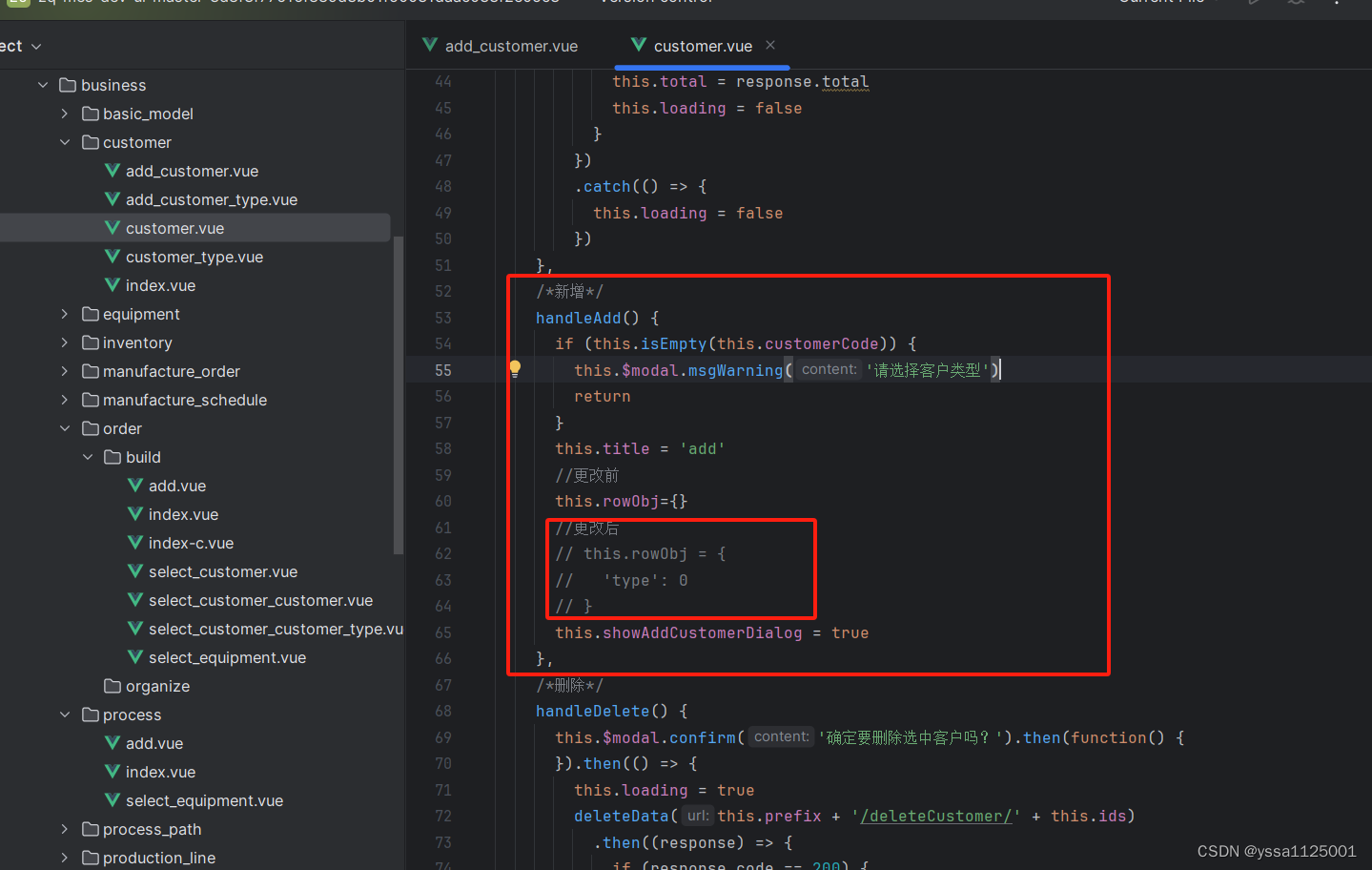
vue弹出的添加信息组件中 el-radio 单选框无法点击问题
情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换 原因如下:
单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值 结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切…
element-ui之导航栏的使用
很是奇怪一个问题 element-ui 既然提供了,模块化的组件导入,文档在最开始已经给出了全部的组件。但是在每一个模块的时候,却没有给出需要导入那些个 组件。。。。 经过测试,导入导航栏需要以下: import {Menu,Submenu,…
基于 vue-element-template 框架添加 tagsview
需求
vue-element-template 是一个基础模板,默认没有 tagsview。所以要手动添加。如果想先知道 vue-element-template 框架如何使用可参考《vue-element-template 框架嵌入 vue2.x 项目中》
下载 参考最全面的集成方案框架 vue-element-admin ,拷贝和修…
element-ui 获取当前行的 id
目的:element-ui 获取当前行的 id
我们需要获取当前行的 id ,然后去做增删改查操作。
找了半天发现,获取每一行的全部信息(也就是你自己定义数组的某一项)可以用 eg:比如我每一行的信息有: id…
vue实例:element-ui导航栏通过vue-router配置多级导航菜单
{path:/home,component:Home,name:导航一,iconCls: el-icon-menu,children: [{ path: /table, component: table, name: 表格},{ path: /carousel, component: elCarousel, name: 走马灯 },{ path: /datepicker, component:elDatePicker, name: 时间选择 },{ path: /other, com…
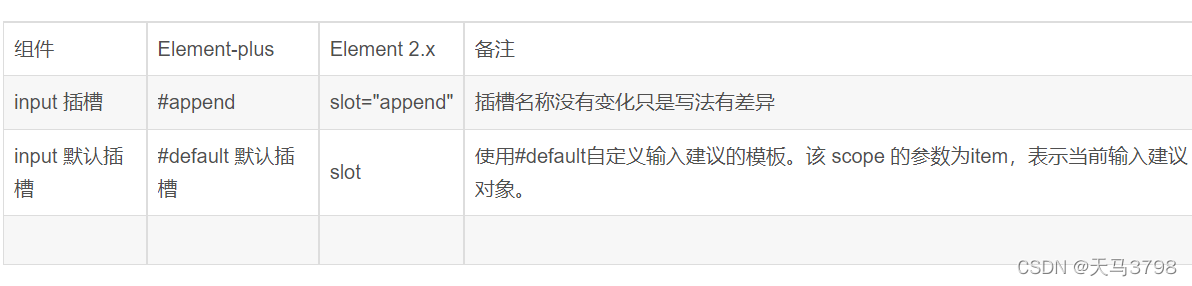
【前端】Element-UI和Element-Plus的区别
文章目录 对移动端支持区别框架区别开发中使用的区别el-tableel-dialogel-buttonel-date-pickerel-iconechartsIcon图标库变化了组件的插槽slot使用变化了新增组件 来源 对移动端支持区别
Element-UI对应Element2:基本不支持手机版
Element-Plus对应Element3&…
基于element-ui的年份范围选择器
基于element-ui的年份范围选择器
element-ui官方只有日期范围和月份范围选择器,根据需求场景需要,支持年份选择器,原本使用两个分开的年份选择器实现的,但是往往有些是不能接受的。在网上找了很多都没有合适的,所以打…
Vue+Element-ui+SpringBoot搭建后端汽车租赁管理系统
最近在做项目,花了一周的时间搭建了一个十分完备的汽车租赁后端管理系统。页面采用纯Vue2Element-ui搭建,后端采用SpringbootMybatis搭建,数据库采用Mysql。包括了登录验证,根据不同权限进入不同界面、数据增删改查、表格分页、表…
Ant Design Vue Element-ui 中table 合并行功能,以及带分页并合并行
1. Ant Design Vue 中 table 合并行功能 <a-tableref"table":dataSource"comList":columns"columns":scroll"{ y: 430 }"size"small"rowKey"id":rowClassName"rowClassNameHandle":customRow"r…
Vue ElementUI el-table 表头不换行且宽度自适应
参考 此篇文章 ,在此记录自己的理解和使用。
API
el-table 设置属性 render-header 代码
<template><div><el-table :data"tableData" style"width: 100%" height"250"><el-table-column v-for"col of…
【分页表格】Vue2 + Element UI实现自定义的分页表格组件(自定义Vue组件)
这篇文章,主要介绍Vue2 + Element UI实现自定义的分页表格组件(自定义Vue组件)。 目录
一、分页表格
1.1、运行效果
1.2、运行环境
1.3、案例代码
[已解决] vue element-ui表格中使用Popconfirm或者Popover弹窗,删除按钮不显示问题
背景
element-ui在表格中有删除按钮,想给删除按钮绑定一个删除确认效果,类似这样: 在实际使用的时候发现删除按钮不显示,代码如下:
<template slot-scope"scope"><el-popconfirm title"您确…
vue+elementUI 实现表格的增删改
最近做了vueelement仅在前端实现增删改的例子,未涉及后端知识,具体仅供参考,希望对你有帮助,话不多说,看代码。 1、编辑和新增要写一个弹窗,我写的是一个弹窗,编辑和新增共用 2、编辑方法 3、新…
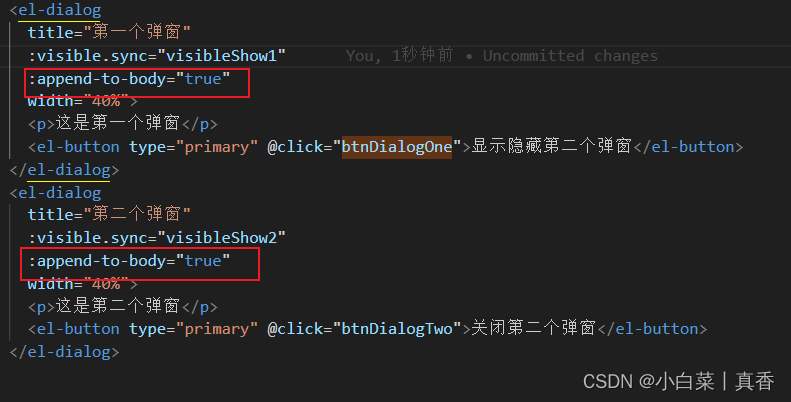
element-ui 弹窗里面嵌套弹窗,解决第二个弹窗被遮罩层掩盖无法显示的问题
当我们在 element-ui 中使用弹窗嵌套弹窗时,会出现第二个弹窗打开时被一个遮罩层挡着,就像下面这样: 下面提供两种解决方案 :
一、第一种方案
我们查询element-ui 官网可以发现 el-dialog 有这样几个属性: 具体使用就…
es6+vue+vue-cli+vue-router+vuex+axios+webpack+element-ui+sass+node.js实例
首先展示下呈现的效果图: 一、目录结构: 二、package.json:
{"name": "vue-cli3","version": "1.0.0","description": "A Vue.js project","author": "samve &…
【BUG】element-ui表格中使用video标签,数据翻页,video中的视频仍然显示第一页的视频,没有重新加载
BUG描述
遇到一个问题,使用element-ui构建的管理端后台,表格里面每一行都有一个video标签,里面有视频,当我翻页了以后,视频不会重新加载,仍然显示的是第一页的视频,代码如下: <e…
vue基于 input 实现密码的显示与隐藏功能
目录前言:一、准备图标二、Vue程序界面的展示三、代码总结:前言:
大家都知道,一般情况下,输入框的密码我们是看不到密码的,只有当我们点击查看密码的小图标时,密码才会显现出来,实现…
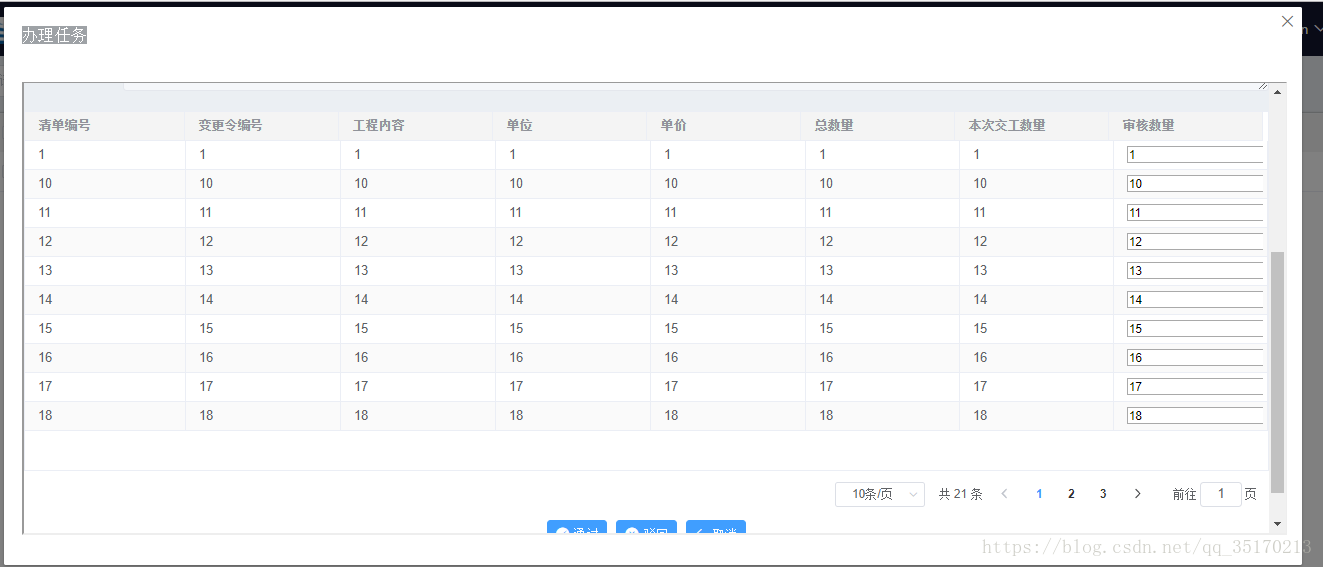
vue + element 前端分页缓存实现
vue element 分页缓存实现
需求起源: 今天在做工作流审批,但是明细数据是分页的,如下:
我填了第一页的审批数量,如果翻页的话就会覆盖第一页的数据,这肯定不行的啊!
分析问题:…
element-UI 事件添加额外自定义参数
要想在element的 event事件中增加自定义参数,如果你直接在方法中写,他就会将原来的参数覆盖!
例如:<input :value"scope.row.confirmAmount" change"updateConfirmAmount(scope.row)" placeholder"请…
完美解决Webstorm不支持nodejs等语法提示和补全
问题
在使用 Webstorm 写 es6、node的时候,会出现没有语法提示甚至是产生波浪线,例如常用的 require, import 不仅是内置函数语法,不仅是 js,在一些第三方npm库(比如 element-ui),在 vue/html …
element-ui 表单校验・大全
目录 1、对全部表单项的校验2、校验指定字段3、自定义函数校验表单4、一行内多个输入框的校验 element-ui 官网 element-ui 表单校验的规则如下:
<属性名>: [{ required: true,// 是否必填(若有label则在其左上角显示红点,否则不显示必…
element-ui封装loading,便于在拦截请求或其他场景使用
loading.js
import { Loading } from element-uilet loadingCount 0
let loadingconst startLoading () > {loading Loading.service({lock: true,text: 加载中,background: rgba(0, 0, 0, 0.7)})
}const endLoading () > {loading.close()
}export const showLoadi…
element-ui DatePicker 日期选择器-控制选择精确到时分秒-禁止选择今天之前-或者今天之后日期### 前言
前言 最近在使用芋道框架时候,后端使用生成代码,时间因为类型问题,只能是时间戳,否则为空(1970-) 前端其实很简单只要在日期选择器把类型改成时间错即可,但根据业务需求需要精确到时分秒 把时…
实现element-ui的table列表点击只允许一行展开
避免不了使用table,当然table单纯只是展示list数据,项目中遇到需要在table的row中在嵌套一个表格,由于接口做了拆分功能块比较独立,需要先获取list,当点击相应row展开折叠框的时候在获取row对应的下级数据,row还提供编辑功能,修改完之后再次获取list列表。如果同时展开两个折叠…
Element-UI使用指南
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。 开发环境 1.安装webpack
npm install -g webpack
2.安装vue-cli
vue-cli是什么?
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工…
探究element-ui 2.15.8中<el-input>的keydown事件无效问题
一、问题描述
今天看到一个问题,在用Vue2element-ui 2.15.8开发时,使用input组件绑定keydown事件没有任何效果。
<template><div id"app"><el-input v-model"content" placeholder"请输入" keydown&quo…
Element-ui 之 Message,自动弹出,无法显示。
目的:解决Message,自动弹出,和无法显示的问题。 一:解决自动弹出的问题 二:解决无法显示的问题。、
首先我去官网复制了下面的代码 (但是调用这个方法报错了) 解决办法









![[已解决] vue element-ui表格中使用Popconfirm或者Popover弹窗,删除按钮不显示问题](https://img-blog.csdnimg.cn/20200801160359266.png)